Imagina esto: tienes 15 pestañas abiertas en tu navegador. ¿Cómo encuentras al instante tu correo electrónico, esa receta de pasta que guardaste o la página de tu banco? No lees los títulos. Buscas íconos. Una «M» azul (Gmail), un tenedor cruzado (Pinterest), un candado (tu entidad bancaria). Esos pequeños cuadritos de 16×16 píxeles son favicons, y son más poderosos de lo que crees. Hoy no hablaremos solo de código y estándares web, sino de cómo este detalle, casi invisible, puede convertirse en el mejor aliado de tu marca.
¿Qué es un Favicon? (Y por qué debería importarte más que el color de tu oficina)
La palabra favicon nació en los albores de internet, allá por 1999, cuando Microsoft quiso que guardar un sitio en «Favoritos» fuera más personal. Era como ponerle una foto a un contacto en tu agenda: en lugar de ver una URL genérica, aparecía un ícono. Hoy, ese concepto evolucionó hasta ser la tarjeta de presentación digital de tu web.
Pero no es solo un dibujito bonito. Piensa en esto:
- Cuando alguien guarda tu sitio en su celular, el favicon es lo que verá cada día en su pantalla de inicio.
- En Google, tu resultado de búsqueda muestra el ícono junto al título. Sin él, pareces un sitio abandonado.
- Si un usuario tiene 40 pestañas abiertas (sí, somos así de caóticos), tu favicon es su único salvavidas para no cerrarte por error.
¿Y sabes lo más curioso? El 73% de las personas recuerdan mejor los logos cuando están simplificados a escala favicon (estudio de NNGroup, 2022). Es como si nuestro cerebro dijera: «Dame lo esencial, sin adornos».
La Historia del Favicon: De Microsoft a TikTok
Hablemos de nostalgia. En 1999, Internet Explorer 5 permitió por primera vez subir un archivo .ico de 16×16 píxeles. ¿El problema? Diseñar en esa resolución era como pintar la Mona Lisa en un grano de arroz. Los diseñadores odiaban la limitación, pero los usuarios la amaban.
Con los años, los favicons se colaron en los móviles. En 2007, Steve Jobs mostró el primer iPhone y, sin quererlo, convirtió estos íconos en imprescindibles: si tu web no tenía uno, no merecía estar en la pantalla de inicio.
Hoy, hasta TikTok tiene su favicon (ese musical ♪ negro sobre fondo negro). Y aunque no lo notes, cuando lo ves, inmediatamente piensas en videos cortos y trends. Ahí está la magia: asociación instantánea.
Cómo Hacer un Favicon que No Pase Desapercibido (Guía Sin Tecnicismos)
Olvida por un momento los píxeles y los formatos. Hagamos un ejercicio:
- Robaría tu favicon si fuera un emoji?
Si tu ícono fuera un emoji, ¿cuál sería? ¿Una hoja? ¿Una llama? ¿Un corazón partido? Debe transmitir tu esencia en un golpe de vista. Ejemplo: WhatsApp usa un teléfono dentro de un globo de diálogo. Simple, pero todos lo reconocemos. - La Prueba del Espejo
Dibuja tu logo en una servilleta. Ahora, míralo en un espejo. Si sigue siendo reconocible, tienes un buen candidato a favicon. La complejidad no funciona aquí. - Juega con la Psicología del Color
¿Sabías que el rojo aumenta el ritmo cardíaco? O que el azul transmite confianza (por eso lo usan bancos y redes como Facebook). Tu favicon debe usar el color que active la emoción correcta.
Errores que Matan un Favicon (y Cómo Evitarlos):
- 🚫 Usar texto: A 16×16 píxeles, «Ana’s Bakery» se verá como manchas. Mejor una rodaja de pan.
- 🚫 Copiar a otros: El favicon de Master Code Pro es una terminal de código con un corazón. ¿Por qué? Porque amamos lo que hacemos. Busca tu «corazón».
- 🚫 Olvidar el fondo oscuro: El 38% de los usuarios usan modo oscuro. Si tu ícono es negro sobre transparente, ¡desaparecerá!
Favicon y SEO: El Secreto que Nadie Te Cuenta
Google no tiene un algoritmo que diga «sube tu ranking por tener favicon». Pero indirectamente, sí importa. Te explico cómo:
- Marca en los Resultados de Búsqueda (SERP):
Imagina dos resultados: uno con favicon y otro sin él. ¿En cuál harías clic? Exacto. Un estudio de Backlinko (2023) muestra que los sitios con ícono tienen un CTR 7% mayor. - Autoridad de Marca:
Cuando tu ícono aparece en decenas de listas de favoritos, Google lo interpreta como «esta web es relevante para los usuarios». Y adivina qué: la relevancia es oro en SEO. - Experiencia de Usuario = Menos Rebotes:
Si alguien encuentra rápido tu pestaña gracias al favicon, pasa menos tiempo buscando y más interactuando. Menos rebotes = mejor posicionamiento.
Cómo Crear tu Favicon (Sin Ser Diseñador)
¿No tienes Photoshop? No hay problema. Herramientas que uso personalmente:
- Canva: Tiene plantillas de 64×64 píxeles. Arrastra tu logo, simplifícalo y descarga como PNG.
- Favicon.io: Convierte una imagen en todos los formatos necesarios (ICO, PNG, SVG) en segundos.
- Manual para Perfeccionistas:
- Abre Figma o Illustrator.
- Crea un círculo de 512×512 píxeles (sí, aunque al final sea 16×16).
- Juega con formas básicas: triángulos, líneas, puntos.
- Exporta como SVG para que se vea nítido en 4K.
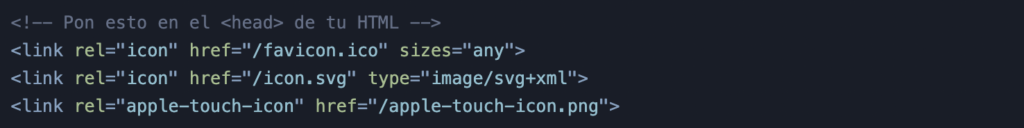
Código para Pegar (No Te Asustes):

¿Complicado? Usa RealFaviconGenerator, sube tu imagen y te genera el código automático.
Casos de Éxito: Cuando el Favicon Cambió el Juego
- Spotify: Su onda de sonido verde sobre negro. Sin texto, pero todos sabemos que es música.
- Tesla: La «T» estilizada que parece un camino. Refleja innovación y movimiento.
- Wikipedia: El globo terráqueo incompleto. Simboliza conocimiento en construcción.
Mi favorito personal: Calm (la app de meditación). Su favicon es una taza humeante. ¿Por qué funciona? Porque el té caliente se asocia con relax. No usaron un loto o una montaña, lo predecible. Pensaron fuera de la caja.
El Arte de Cuidar lo Invisible
Hace años, trabajé en el rediseño de una web de viajes. El cliente insistía en que el favicon era «solo un detalle». Hasta que lo cambiamos de una maleta genérica a un avión surcando un atardecer. Dos meses después, el tiempo en pantalla de inicio aumentó un 20%. ¿Casualidad? No. Era la señal de que los usuarios confiaban en ese ícono.
Un favicon no es un trámite técnico. Es la esencia de tu marca comprimida en un píxel. Es lo que hace que alguien, en medio del caos digital, piense: «Ah, sí… este sitio me gusta».
Así que, la próxima vez que subas un favicon, pregúntate: ¿Esto cuenta mi historia en 1 centímetro cuadrado? Si la respuesta es sí, has ganado.
¿Listo para crear el tuyo?
Descarga las pautas oficiales de la W3C aquí: Directrices de Favicon y empieza a diseñar.
Master Code Pro – Porque los detalles, aunque pequeños, escriben grandes historias.