Bienvenidos a Master Code Pro

Aprende a crear la estructura de cualquier sitio desde cero: entenderás cómo funcionan las etiquetas, cómo organizar el contenido con semántica web y cómo construir páginas accesibles y profesionales desde el principio.
No importa si estás empezando o quieres reforzar tus conocimientos: esta guía te ayudará a dominar los fundamentos de HTML con explicaciones claras, ejemplos prácticos y retos que podrás aplicar en tus propios proyectos.
Aprende a darle color, forma y personalidad a tus sitios web con estilos en cascada. Desde lo más básico como colores y tipografía, hasta conceptos más avanzados como layouts con Flexbox, Grid y animaciones.
En esta guía, descubrirás cómo controlar cada detalle visual de tus páginas, cómo crear diseños responsivos para móviles y cómo usar variables, transiciones y media queries como un pro.


Con este lenguaje podrás crear sitios dinámicos, responder a acciones del usuario, actualizar contenido sin recargar la página, validar formularios, crear sliders, menús interactivos y hasta juegos o aplicaciones completas.
En esta guía aprenderás desde lo más básico hasta lo más poderoso: variables, funciones, condicionales, ciclos, manipulación del DOM, eventos, y una introducción a conceptos modernos como fetch, promesas, JSON y APIs.
Aprende a instalar, configurar y personalizar WordPress desde cero. Conoce cómo funcionan los temas, los plugins, los constructores visuales como Elementor y cómo puedes crear desde blogs personales hasta tiendas online completas.
También exploraremos cómo mejorar la seguridad, el rendimiento, el SEO y la experiencia de usuario, tanto si usas WordPress.com como si lo instalas manualmente con WordPress.org.

Lo mas popular!

¡Que es Visual Studio Code y para que se utiliza?
Cuando el Código Late Como un CorazónHay noches en las que el café se enfría frente a la pantalla, las
CSS Iconos: Revoluciona tu Web con Iconos Ligeros y Personalizables
¿Por Qué los CSS Iconos Cambian las Reglas del Diseño Web? En la era de la velocidad web, los iconos

Plugins para vender cursos en línea con WordPress (LearnDash, Tutor LMS)
La Revolución Educativa en Tus Manos En los últimos años, la educación ha experimentado una transformación sin precedentes. Imagina a

Que es Flexbox: Teoría del Diseño Flexible en CSS
La Evolución del Diseño Web y el Nacimiento de Flexbox El diseño web ha sido, históricamente, un campo dominado por

¿Qué es Joomla?
Joomla: La Plataforma CMS Versátil para Crear Sitios Web Profesionales IntroducciónEn el universo de los sistemas de gestión de contenidos

Errores Comunes al Usar Bulma y Cómo Evitarlos: Guía para Desarrolladores
Si trabajas con CSS frameworks, es probable que hayas oído hablar de Bulma, una biblioteca moderna basada en Flexbox que ha

¿Qué es y para qué sirve Drupal?
Hace unos años, trabajaba en el rediseño de un sitio web para una universidad. El cliente quería algo que soportara

Interfaces por Voz/Gesto y WebXR: El Futuro de la Interacción Web
Un Cambio de Paradigma en la Interacción Digital Hace una década, interactuar con la web se limitaba a teclados, ratones

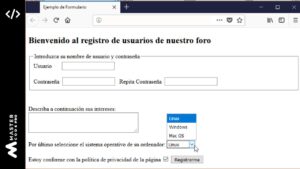
Cómo Crear un Formulario de Contacto HTML Profesional: Guía Definitiva para Desarrolladores
¿Por Qué Tu Sitio Web Necesita un Formulario de Contacto Efectivo? Imagina esto: un cliente potencial visita tu portafolio, está
