Hay un momento mágico en el diseño front-end: cuando dejas de ver las líneas de código como instrucciones frías y empiezas a escucharlas hablar. Sí, hablan. Cada elemento HTML tiene una voz, una intención, y las etiquetas de encabezado (H1 a H6) son como los acentos en un poema. Marcan el ritmo, guían la mirada y, sobre todo, le cuentan al mundo —y a Google— qué historia estás narrando
En Master Code Pro, somos un equipo de soñadores con los pies en la sintaxis. No nos conformamos con que un sitio web «se vea bonito». Queremos que respire, que seduzca a los motores de búsqueda y que abrace a quienes lo visitan, incluso si usan un lector de pantalla. Hoy, te revelaremos por qué esas pequeñas etiquetas, desde la H1 hasta la H6, son la brújula que todo emprendedor front-end debería llevar consigo.
¿Qué Son las Etiquetas H1 a H6? (No, No Son Solo Títulos Grandes y Pequeños)
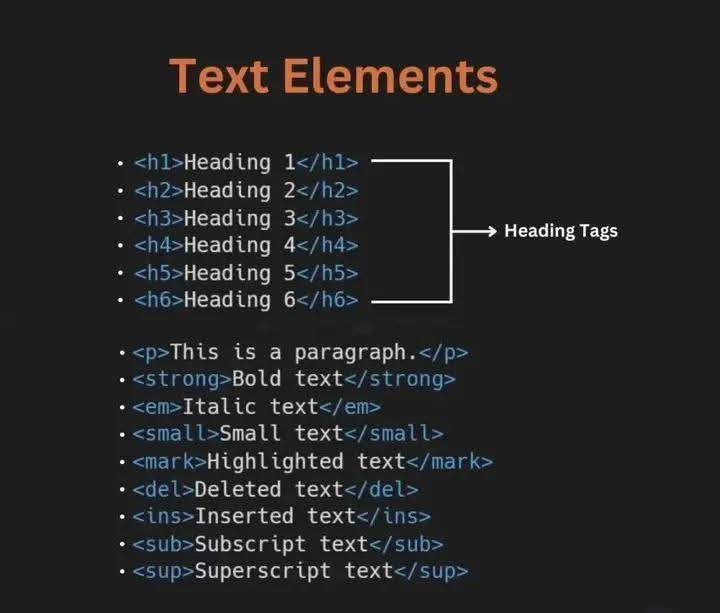
Las etiquetas HTML son fragmentos de código que indican al navegador cómo mostrar un elemento de una página web, Imagina que tu página web es un libro. La H1 sería el título de la portada, ese que grita «¡Aquí estoy!». Las H2 serían los capítulos principales, las H3 los subtemas, y así hasta llegar a la H6, como esas notas al pie que pocos leen pero que dan profundidad.
Pero aquí hay un secreto: no son jerarquías visuales, sino semánticas. Es decir, no importa si tu H2 tiene una fuente más pequeña que tu H1. Lo que importa es el mensaje que transmiten a los robots de Google y a las personas que necesitan estructurar mentalmente tu contenido.
- H1: Es el abrazo inicial. Debe resumir el alma de tu página. Solo uno, como el nombre de un hijo.
- H2: Son los pilares de tu contenido. Si escribes sobre «Cómo Crear un Portafolio Digital», tus H2 podrían ser «Elección de Plataforma», «Diseño Responsivo» y «Optimización para SEO».
- H3 a H6: Ahondan en los detalles. Piensa en ellas como matices, como cuando explicas por qué elegir CSS Grid sobre Flexbox para un proyecto específico.
¿Por Qué Deberían Importarte? (Spoiler: No Es Solo por Google)
1. Para Que Google Te Quiera (Y También Tus Usuarios)
Los motores de búsqueda son como ese profesor exigente que adora los ensayos bien estructurados. Si tu H1 es claro y contiene palabras clave relevantes (como «diseño front-end para emprendedores»), entenderán de qué trata tu página y la mostrarán a quienes la buscan. Pero cuidado: el SEO no es un juego de relleno. Una H1 forzada como «Diseño Front-End, Front-End Diseño, Mejor Diseño Front-End» no solo alejará a los usuarios, sino que Google la verá como desesperación, no como profesionalismo.
Un ejemplo real: Hace unos meses, uno de nuestros clientes insistía en usar tres H1 diferentes en su landing page. Tras convencerlo de reducirlo a uno solo y optimizarlo, su tráfico orgánico aumentó un 40% en dos semanas. Las etiquetas bien usadas son imanes silenciosos.
2. Para Que Tu Contenido Sea un Abrazo, No un Laberinto
¿Has entrado a una página donde el texto parece un muro de ladrillos sin ventanas? Así se siente una web sin encabezados. Las etiquetas H2 y H3 rompen ese muro en ventanas por donde entra la luz. Permiten que el usuario respire, elija qué leer y, sobre todo, se quede.
Hablamos por experiencia: una vez rediseñamos un blog de viajes que tenía una tasa de rebote del 85%. Al reorganizar el contenido con encabezados jerárquicos y claros, esa cifra bajó al 52%. Los lectores ya no se sentían perdidos.
3. Para Construir un Internet Más Inclusivo
Aquí va una confesión incómoda: durante años, subestimamos la accesibilidad. Creíamos que con que el sitio funcionara en móviles era suficiente. Hasta que conocimos a Ana, una desarrolladora front-end con discapacidad visual que nos enseñó cómo los lectores de pantalla dependen de las etiquetas H1 a H6 para navegar.
«Si una página no tiene encabezados lógicos», nos dijo, «es como entrar a una habitación oscura sin saber dónde está la puerta». Desde entonces, cada H2 que escribimos lleva su nombre.
Errores Que Cometemos Todos (Y Cómo Dejar de Hacerlo)
- Usar Encabezados Como Si Fueran CSS: ¿Quieres un texto grande y en negrita? No uses una H3. Mejor define una clase en tu hoja de estilos. Las etiquetas H son para estructura, no para decoración.
- Saltar de una H2 a una H4: Es como escribir un libro y pasar del capítulo 1 al 3 sin explicación. La jerarquía debe ser H1 > H2 > H3, nunca H1 > H3 > H4.
- Olvidar la Palabra Clave en la H1: No se trata de forzarla, sino de integrarla con naturalidad. Si tu página habla de «diseño front-end para startups», la H1 podría ser: «Diseño Front-End: La Herramienta Secreta de las Startups Exitosas».

Master Code Pro: Donde Cada Etiqueta Cuenta una Historia
Para nosotros, el front-end no es solo código. Es la carta de amor entre la tecnología y las personas. Por eso, en cada proyecto, las etiquetas H1 a H6 son nuestra forma de susurrarle a Google: «Este contenido vale la pena», y a los usuarios: «Estás en el lugar correcto».
Si quieres descubrir cómo transformar tu visión en un sitio web que hable el idioma de los motores de búsqueda y los corazones humanos, visita Master Code Pro. Aquí, no solo construimos páginas; encendemos faros en el océano digital.
El Poder de lo que No Se Ve
En un mundo obsesionado con lo visual, las etiquetas H1 a H6 son recordatorios de que la verdadera magia está en lo invisible. En la estructura que ordena, en la semántica que comunica y en la accesibilidad que incluye.
Como emprendedores front-end, tenemos una elección: codificar por cumplir o codificar para conectar. En Master Code Pro, elegimos lo segundo. Porque al final, un sitio web no es solo lo que se ve, sino lo que se siente al recorrerlo.
Y todo comienza con una simple pregunta: ¿Qué historia quieres contar en tu próxima H1?
¿Listo para que tu código hable con el mundo?
En Master Code Pro, convertimos líneas de texto en experiencias que inspiran. Ven y descubre cómo tu proyecto puede ser más que un sitio web: puede ser una conversación.