El Diseño en la Era Digital
Imagina esto: estás inmerso en un proyecto creativo, con deadlines apretados y un equipo disperso por el mundo. Hace unos años, esto habría sido una pesadilla. ¿Recuerdas esos programas que tardaban siglos en cargar? ¿O esos archivos que se corrompían al pasarlos de un sistema a otro? Los que llevamos tiempo en el diseño web y UX/UI hemos vivido esas batallas: software que consumía la RAM como si no hubiera mañana, versiones desincronizadas y, sobre todo, esa frustración de no poder colaborar en tiempo real. Pero algo cambió. Hoy, todo fluye diferente. Y gran parte de ese cambio se lo debemos a Figma, una herramienta que no solo simplifica el trabajo, sino que le da una vuelta de tuerca a cómo creamos. Si te apasiona el diseño, el desarrollo o simplemente quieres entender por qué todos hablan de esto, sigue leyendo. Aquí descubrirás cómo Figma se coló en nuestros flujos de trabajo para quedarse.
¿Qué es Figma? No es solo una app, es tu nuevo taller colaborativo
Piensa en Figma como ese espacio donde las ideas cobran vida sin límites. Nació en 2016 y, desde entonces, ha revolucionado la industria. ¿La razón? Es una plataforma de diseño en la nube que te permite crear interfaces, prototipos interactivos y hasta sistemas completos… ¡mientras tu equipo opina en vivo desde otro continente! Olvídate de descargar programas mastodónticos o de pelearte con compatibilidades. Todo ocurre directamente en tu navegador (o en una app ligera que no te ocupa espacio). ¿Lo mejor? Da igual si usas Windows, Mac o Linux; Figma se adapta. Y sí, sé lo que estás pensando: «¿En serio no se traba?». Pruébalo y verás cómo cambia la forma de trabajar
¿Te gusta la eficiencia? Aquí no hay atajos, hay autopistas. Desde el primer boceto hasta el handoff con desarrollo, todo está integrado. Y lo que realmente enamora es eso: no solo diseñas, sino que construyes en comunidad. ¿No es así como debería ser la creatividad hoy?
Pero Figma no es solo un editor de vectores o un espacio para maquetar. Es un ecosistema integrado donde equipos distribuidos pueden co-crear, comentar, testear y entregar proyectos sin fricciones. Su modelo de «design in the cloud» ha sido clave para su adopción masiva, especialmente en startups y empresas tecnológicas como Airbnb, GitHub y Uber.
👉 Enlace oficial: Conoce Figma aquí
¿Cómo Funciona Figma? Desglosando su Magia Técnica
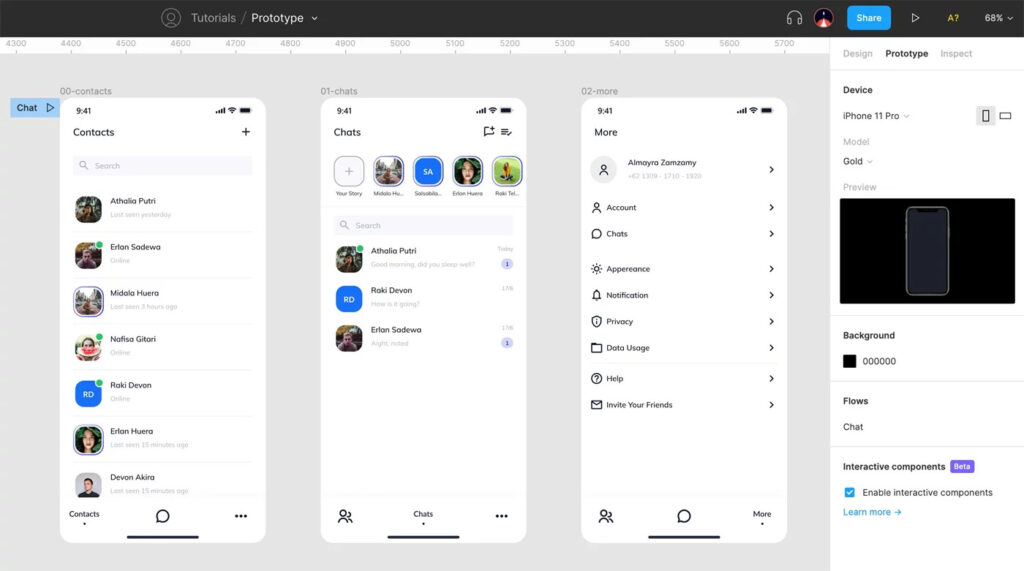
La potencia de Figma radica en su simplicidad. Al abrir la plataforma, encuentras una interfaz intuitiva dividida en:
- Área de trabajo: Donde diseñas con herramientas como Frames, Shapes y Text.
- Panel de capas: Organiza elementos y grupos.
- Propiedades: Personaliza colores, tipografías, efectos y más.
- Prototipado: Conecta pantallas para simular flujos de usuario.
- Comentarios: Agrega notas o responde a feedback en tiempo real.
Funcionalidades Clave:
- Diseño Vectorial Avanzado: Precisión en íconos e ilustraciones.
- Componentes Reutilizables: Crea botones, headers o cards maestras que se actualizan globalmente.
- Auto Layout: Diseña interfaces responsivas que se adaptan automáticamente.
- Plugins: Extiende capacidades con integraciones como Unsplash, Figmotion (animaciones) o Content Reel.
Cómo Empezar a Usar Figma: Primeros Pasos para Novatos
- Registro Gratuito: Ve a Figma y elige el plan Starter.
- Explora Plantillas: Usa templates predefinidos para apps móviles, dashboards o wireframes.
- Domina las Bases:
- Frames: Define el tamaño de tu artefacto (ej: iPhone 14).
- Shape Tools: Rectángulos, elipses y polígonos.
- Text Tool: Jerarquiza títulos, subtítulos y body.
- Plugins: Instala Figma Color para paletas o Iconify para íconos.
- Colabora: Comparte el enlace del archivo con tu equipo y editen juntos.
Consejo Pro: Únete a la Figma Community, un repositorio de recursos gratuitos donde aprender de proyectos reales.

La Importancia de Figma en el Diseño Web Moderno
El diseño web ya no es un proceso lineal, sino un diálogo constante entre diseñadores, desarrolladores y stakeholders. Aquí Figma brilla por cuatro razones:
- Colaboración en Tiempo Real:
Imagina ajustar un menú de navegación mientras tu colega en otra ciudad modifica el footer. Con Figma, múltiples usuarios pueden trabajar simultáneamente, viendo cambios al instante. Esto acelera la iteración y reduce malentendidos. - Prototipado Interactivo:
No más presentaciones estáticas. Con el modo Prototype, simula transiciones, hover effects o gestos táctiles. Comparte un link interactivo con clientes para recibir feedback contextual. - Design Systems Centralizados:
Empresas como Shopify usan Figma para mantener bibliotecas de componentes (colores, tipografías, botones) que garantizan coherencia en todos sus productos. - Puente entre Diseño y Desarrollo:
Con herramientas como Dev Mode, los desarrolladores inspeccionan márgenes, exportan assets y copian código CSS o Swift directamente desde el diseño.
Figma vs. Herramientas Tradicionales: ¿Por Qué Migrar?
Comparado con Sketch o Adobe XD, Figma ofrece ventajas disruptivas:
- Multiplataforma: Funciona en Windows, macOS, Linux y Chromebooks.
- Actualizaciones Automáticas: Sin descargar parches ni preocuparse por versiones.
- Costo-Efectivo: Planes gratuitos para individuos y precios escalables para equipos.
- Integración con Herramientas: Slack, Jira, Zoom y Google Drive.
Testimonio de un Usuario:
«Antes perdíamos horas exportando PNGs y mergeando archivos. Ahora, con Figma, nuestro equipo de 20 personas trabaja en un solo lugar, incluso en la fase de testing con usuarios» — Laura Díaz, Lead UX en FinTech.
Figma no es Solo para Diseñadores: Ampliando Horizontes
Aunque su núcleo es el diseño, Figma se ha expandido a roles adyacentes:
- Product Managers: Usan prototipos para validar ideas con stakeholders.
- Copywriters: Editan textos directamente en los mockups.
- Marketers: Crean presentaciones interactivas para campañas.
Además, funciones como Figma Jam (lluvia de ideas integrada) o Variables (para diseño dinámico) demuestran que la plataforma sigue innovando.
Conclusión: Figma como Aliado Estratégico
En la era del trabajo remoto y la agilidad, Figma no es una opción, sino una necesidad. Su capacidad para unir equipos, reducir tiempos de entrega y mantener la coherencia visual lo posiciona como el estándar en diseño web y UX/UI. Si aún no lo has probado, este es el momento: comienza con su versión gratuita y descubre cómo transformar tus procesos creativos.
Enlace Oficial: Explora Figma hoy mismo
Palabras Finales
Figma representa más que tecnología; encarna un cambio cultural hacia la transparencia y la co-creación. En un rubro donde cada píxel cuenta y cada segundo ahorrado suma, adoptar esta herramienta no es solo inteligente, es esencial. Ya seas freelance o parte de un equipo global, Figma te equipa para dar vida a ideas extraordinarias, sin límites.

![Figma: Qué es, cómo funciona y por qué es esencial en el diseño web [Guía completa 2025]](https://mastercodepro.com/wp-content/uploads/2025/04/que-es-figma-1024x576.jpg)