Los dropdowns o menús desplegables son una herramienta esencial en el desarrollo web. Proporcionan una forma elegante y compacta de organizar contenido y mejorar la navegación. En este artículo, aprenderás cómo crear un dropdown desde cero utilizando HTML, CSS y JavaScript. Además, veremos buenas prácticas para optimizar la experiencia del usuario y garantizar un diseño accesible.
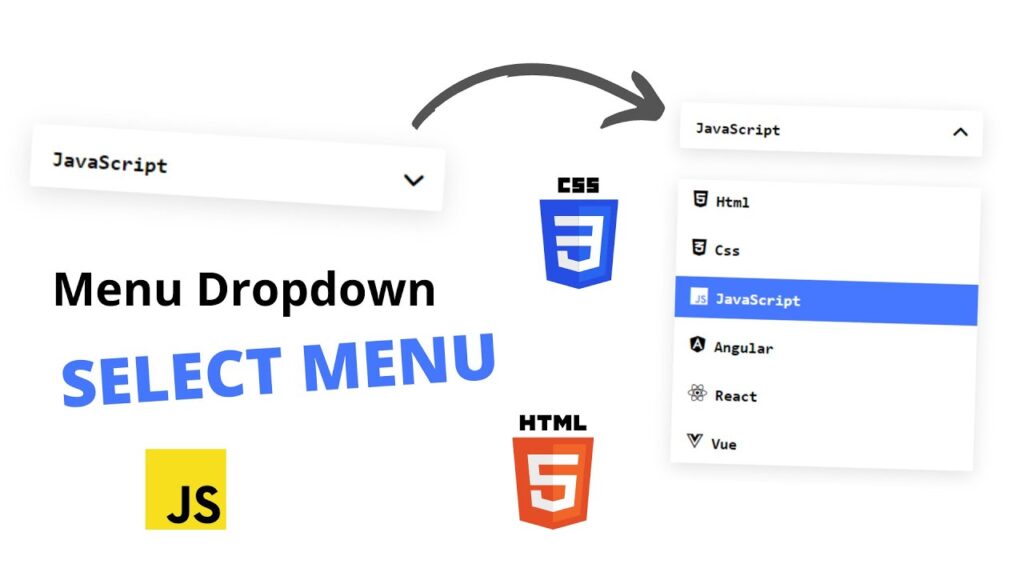
¿Qué es un Dropdown?
Un dropdown es un menú o lista que se expande al hacer clic o pasar el cursor sobre un elemento. Es comúnmente utilizado para opciones de navegación, formularios o menús de configuración.
Paso 1: Estructura HTML del Dropdown
Para comenzar, necesitamos la base HTML:
<div class="dropdown">
<button class="dropdown-btn">Opciones</button>
<div class="dropdown-menu">
<a href="#">Opcion 1</a>
<a href="#">Opcion 2</a>
<a href="#">Opcion 3</a>
</div>
</div>Aquí tenemos:
- Un contenedor
divcon la clasedropdown. - Un botón que sirve como activador del dropdown.
- Un menú oculto con enlaces.
Paso 2: Diseño con CSS
El CSS define la apariencia del dropdown y su comportamiento básico:
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-btn {
background-color: #007BFF;
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
}
.dropdown-menu {
display: none;
position: absolute;
background-color: white;
min-width: 160px;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-menu a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-menu a:hover {
background-color: #f1f1f1;
}- El botón tiene un diseño atractivo con bordes redondeados.
- El menú está oculto por defecto (
display: none) y se posiciona justo debajo del botón activador. - Los enlaces dentro del menú cambian de fondo al pasar el cursor sobre ellos.
Paso 3: Interactividad con JavaScript
Para hacer que el menú se despliegue al interactuar con el botón, usamos JavaScript:
document.addEventListener("DOMContentLoaded", () => {
const dropdownBtn = document.querySelector(".dropdown-btn");
const dropdownMenu = document.querySelector(".dropdown-menu");
dropdownBtn.addEventListener("click", () => {
dropdownMenu.classList.toggle("show");
});
window.addEventListener("click", (event) => {
if (!event.target.matches(".dropdown-btn")) {
dropdownMenu.classList.remove("show");
}
});
});El código anterior:
- Escucha el clic en el botón para alternar la clase
showen el menú. - Detecta clics fuera del dropdown y oculta el menú.
Para que funcione, agregamos el siguiente CSS:
.dropdown-menu.show {
display: block;
}Mejorando la Experiencia del Usuario
- Accesibilidad: Asegúrate de usar atributos como
aria-haspopupyaria-expandedpara mejorar la accesibilidad del menú:
<button class="dropdown-btn" aria-haspopup="true" aria-expanded="false">Opciones</button>Con JavaScript, actualiza aria-expanded según el estado del dropdown.
- Compatibilidad móvil: Usa un tamaño de botón adecuado y prueba en dispositivos táctiles.
- Transiciones: Agrega transiciones suaves para un efecto más elegante:
.dropdown-menu {
transition: opacity 0.3s ease;
opacity: 0;
}
.dropdown-menu.show {
opacity: 1;
}Crear un dropdown funcional y atractivo es más sencillo de lo que parece. Al combinar HTML, CSS y JavaScript, puedes lograr un componente interactivo y personalizable que mejora la navegación de tu sitio web. ¡Experimenta con estilos y funciones adicionales para adaptarlo a tus necesidades!
Para obtener más información sobre diseño accesible, visita WebAIM, una excelente fuente para aprender sobre accesibilidad en la web. También puedes explorar las guías de MDN Web Docs para comprender mejor el código y las mejores prácticas de desarrollo.
¿Te interesa aprender más sobre componentes web? sigue visitandonos ¡Nunca dejes de aprender! 📚