En un mundo donde la experiencia del usuario es clave, el diseño web adaptable se ha convertido en una necesidad imperiosa. ¿Sabías que más del 50% del tráfico web proviene de dispositivos móviles? (Fuente: StatCounter Global Stats, 2023). Esto significa que si tu sitio web no es responsive, estás perdiendo una gran parte de tu audiencia. Uno de los elementos más importantes para lograr un diseño web adaptable es el uso de Media Queries. En este artículo, exploraremos lo que son las Media Queries, cómo funcionan, sus beneficios y algunos desafíos que podrías enfrentar al implementarlas.
¿Qué Son las Media Queries?
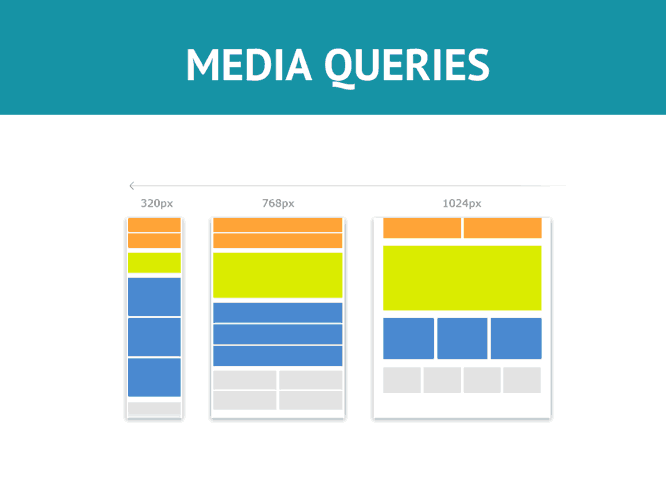
Las Media Queries son una funcionalidad de CSS que permiten aplicar estilos específicos dependiendo de las características del dispositivo en el que se está visualizando el sitio web. Estas características pueden ser el ancho de la pantalla, la resolución, el tipo de dispositivo (móvil, tablet, escritorio), etc. Mediante las Media Queries, los desarrolladores web pueden crear experiencias de usuario personalizadas y optimizadas para diferentes dispositivos.
La idea detrás de las Media Queries es simple: «Preguntar» al dispositivo por sus características y, según la respuesta, aplicar un conjunto de estilos CSS adecuados. Esto permite que una misma página web se adapte perfectamente a cualquier pantalla, sin importar su tamaño o resolución.
Beneficios de las Media Queries
1. Mejora la Experiencia del Usuario
Una de las principales ventajas de las Media Queries es que mejoran significativamente la experiencia del usuario. Al adaptar el diseño de la página a diferentes dispositivos, se asegura que el contenido sea fácil de leer y navegar, independientemente del dispositivo utilizado. Esto lleva a una mayor satisfacción del usuario y, por ende, a una mayor retención y conversión.
2. Optimiza el Renderizado del Contenido
Las Media Queries permiten cargar solo el contenido necesario para el dispositivo en uso. Por ejemplo, una imagen grande no es necesaria en un dispositivo móvil con una pantalla pequeña. Las Media Queries permiten cargar una versión más pequeña de la imagen, lo que reduce el tiempo de carga y optimiza el rendimiento del sitio web.
3. Aumenta la Visibilidad en Búsquedas Móviles
Google y otros motores de búsqueda han comenzado a penalizar los sitios web que no son móviles amigables. Al utilizar Media Queries y asegurar que tu sitio sea responsive, aumentas tus posibilidades de aparecer en las primeras posiciones de los resultados de búsqueda, especialmente en búsquedas realizadas desde dispositivos móviles. Para más información, consulta Google’s mobile-first indexing.

Cómo Funcionan las Media Queries
Las Media Queries se implementan en el archivo CSS de tu sitio web. Aquí hay un ejemplo básico de cómo se estructuran:
css
@media screen and (max-width: 600px) {
/* Estilos para pantallas con un ancho máximo de 600px */
body {
background-color: lightblue;
}
}
En este ejemplo, los estilos dentro de la Media Query se aplicarán solo cuando el ancho de la pantalla sea de 600px o menos. Puedes utilizar diferentes condiciones, como min-width, max-width, min-height, max-height, etc., para adaptar tu diseño a diferentes situaciones.
Para una explicación más detallada de las reglas CSS @media, consulta la especificación de W3C Media Queries.
Ejemplos de Uso de Media Queries
- Diseño Mobile-First:
/* Estilos para dispositivos móviles */
@media screen and (max-width: 767px) {
/* Estilos para móviles */
}
/* Estilos para tablets */
@media screen and (min-width: 768px) and (max-width: 1023px) {
/* Estilos para tablets */
}
/* Estilos para escritorio */
@media screen and (min-width: 1024px) {
/* Estilos para escritorio */
}- Orientación del Dispositivo:
/* Estilos para dispositivos en modo horizontal */
@media screen and (orientation: landscape) {
/* Estilos para modo horizontal */
}Desafíos y Consejos para Implementar Media Queries
Aunque las Media Queries son poderosas, también presentan algunos desafíos:
1. Compatibilidad con Navegadores:
Algunos navegadores más antiguos pueden no soportar las Media Queries de manera completa. Es importante realizar pruebas en diferentes navegadores y versiones para asegurar una experiencia consistente. Para verificar la compatibilidad, consulta Can I use….
2. Sobrepoblación de Media Queries:
Es fácil caer en la trampa de crear demasiadas Media Queries, lo que puede llevar a un código confuso y difícil de mantener. Un consejo es utilizar un enfoque mobile-first y definir tus breakpoints de manera estratégica.
3. Gestionar Imágenes y Contenido Multimedial:
Las imágenes y otros elementos multimedia pueden ser un desafío cuando se trabajan con Media Queries. Utiliza imágenes adaptativas y considera el uso de la propiedad srcset en las etiquetas img para cargar imágenes optimizadas según el dispositivo.
Las Media Queries son una herramienta esencial en el desarrollo frontend y el diseño web moderno. Permiten crear sitios web que se adaptan perfectamente a cualquier dispositivo, mejorando así la experiencia del usuario y la conversión. Al implementarlas correctamente, puedes asegurarte de que tu sitio web sea accesible y atractivo para una amplia gama de usuarios, independientemente del dispositivo que utilicen.
Si quieres seguir aprendiendo sobre desarrollo frontend y diseño web, te invitamos a explorar otros artículos en mastercodepro.com, donde encontrarás recursos valiosos para mejorar tus habilidades como desarrollador web.