Si eres un desarrollador frontend que está explorando o perfeccionando su manejo de React, seguramente has escuchado hablar de los Hooks. Introducidos en React 16.8, los Hooks han transformado la forma en que escribimos componentes, permitiendo un código más limpio, reutilizable y funcional. En este artículo, desglosaremos cómo funcionan los Hooks, sus principales beneficios y cómo integrarlos eficientemente en tus proyectos.
¿Qué Son los Hooks?
En pocas palabras, los Hooks son funciones que permiten «enganchar» (de allí su nombre) funcionalidades como el estado y el ciclo de vida a componentes funcionales. Antes de los Hooks, necesitábamos usar componentes de clase para manejar estados o ciclos de vida, lo que solía resultar en código más complejo y menos legible.
Algunos de los Hooks Más Populares:
- useState: Maneja el estado en componentes funcionales.
- useEffect: Gestiona efectos secundarios como solicitudes HTTP, suscripciones o actualizaciones del DOM.
- useContext: Facilita el acceso a contextos en tu aplicación.
- useReducer: Alternativa avanzada a useState para manejar estados complejos.
- useMemo y useCallback: Optimizan el rendimiento al evitar cálculos innecesarios.
¿Por Qué Usar Hooks?
- Código Más Limpio y Modular: Los Hooks permiten desglosar la lógica de un componente en funciones reutilizables. Esto significa que puedes separar las responsabilidades, haciendo que tu código sea más mantenible y menos propenso a errores. Además, facilita la colaboración en equipos, ya que cada desarrollador puede centrarse en una parte específica sin necesidad de entender toda la estructura.
- Simplificación de Componentes: Al eliminar la necesidad de alternar entre componentes de clase y funcionales, React se convierte en una herramienta más intuitiva para los desarrolladores. Ahora puedes enfocarte en lo que realmente importa: construir interfaces que ofrezcan una experiencia fluida al usuario.
- Mejor Lectura del Código: Con los Hooks, puedes olvidarte de constructores, métodos de enlace y otros «boilerplate» que antes eran obligatorios en los componentes de clase. Esto se traduce en menos líneas de código y mayor claridad, algo crucial cuando trabajas en proyectos grandes o colaborativos.
Uso Básico de Hooks
useState
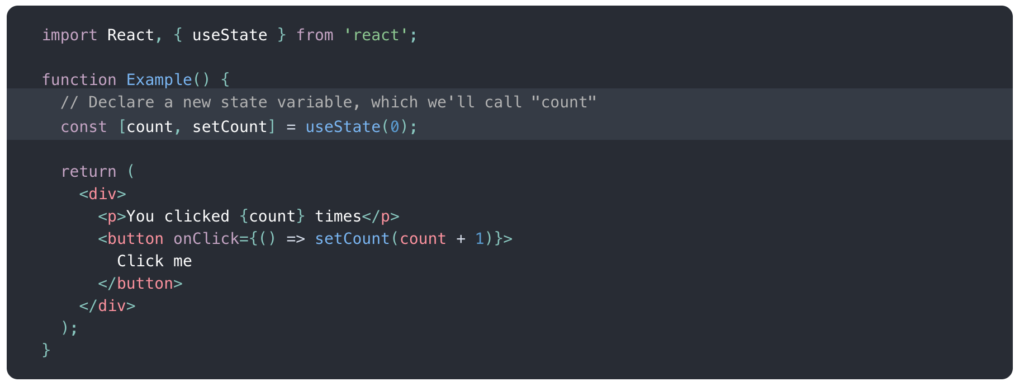
El hook useState permite agregar estado a un componente funcional.
import React, { useState } from 'react';
function Contador() {
const [count, setCount] = useState(0);
return (
<div>
<p>Has hecho clic {count} veces</p>
<button onClick={() => setCount(count + 1)}>
Incrementar
</button>
</div>
);
}En este ejemplo, useState inicializa el estado count en 0. La función setCount actualiza el valor del estado cuando el usuario hace clic en el botón. Es una forma simple pero poderosa de manejar datos que cambian con las interacciones del usuario.
useEffect
El hook useEffect es utilizado para manejar efectos secundarios, reemplazando funciones como componentDidMount o componentDidUpdate.
import React, { useState, useEffect } from 'react';
function Reloj() {
const [hora, setHora] = useState(new Date());
useEffect(() => {
const timer = setInterval(() => setHora(new Date()), 1000);
return () => clearInterval(timer);
}, []);
return <h2>La hora es: {hora.toLocaleTimeString()}</h2>;
}Aquí, useEffect configura un temporizador cuando el componente se monta y lo limpia cuando se desmonta. Esto asegura que el temporizador no consuma recursos innecesarios una vez que el componente ya no está en uso.

Buenas Prácticas al Usar Hooks
- Organiza tus Hooks: Mantén el orden de los Hooks constante dentro de tus componentes. React depende del orden de las llamadas para identificar qué Hooks estás utilizando y cómo deben comportarse. Cambiar el orden puede llevar a errores difíciles de depurar.
- Divide la Lógica: Si tu componente crece demasiado o tiene responsabilidades muy diversas, considera dividir la lógica en custom hooks. Un custom hook no es más que una función que utiliza otros hooks para encapsular cierta funcionalidad reutilizable.
- Evita Renderizados Innecesarios: Usa
useMemoyuseCallbackpara evitar cálculos redundantes en funciones complejas o componentes que reciben props pesadas. Esto mejora el rendimiento y asegura que tu aplicación se mantenga rápida incluso en escenarios exigentes.
Recursos Adicionales
Si deseas aprender más sobre cómo aprovechar al máximo los Hooks, consulta los siguientes recursos:
- Documentación Oficial de React
- Guía Completa de useEffect en CSS-Tricks
- React Patterns y Custom Hooks
Los Hooks han democratizado el acceso a las funcionalidades avanzadas de React, haciéndolo más accesible y emocionante para desarrolladores de todos los niveles. Imagínalo: ahora tienes el poder de construir interfaces modernas y eficientes con una sintaxis que fluye tan naturalmente como tus ideas.
Adoptar los Hooks no solo transforma la forma en que escribes código, sino también la manera en que piensas sobre los componentes y su relación con los datos y la interactividad. Siéntete libre de experimentar, equivocarte y aprender. Cada línea de código es un paso hacia la maestría. ¡Sigue explorando y creando cosas increíbles!
Recuerda explorar nuestra sección de tutoriales para más guías prácticas. ¡Tú puedes hacerlo!





