Cuando se trata de tomar decisiones en el mundo del desarrollo, no es raro sentirse abrumado por la multitud de opciones disponibles. Pero en el universo de las tecnologías de desarrollo web y móvil, dos nombres sobresalen con fuerza y promesa: React JS y React Native. Estas dos
creaciones de Facebook han redefinido la forma en que creamos interfaces de usuario y aplicaciones, lo que plantea una pregunta inevitable: ¿cuál es la mejor opción para tu próximo proyecto? Vamos a sumergirnos en los detalles y desglosar las características, ventajas y desafíos de ambas tecnologías para que puedas tomar una decisión informada y confiada.

React JS: Creando Magia en la Web
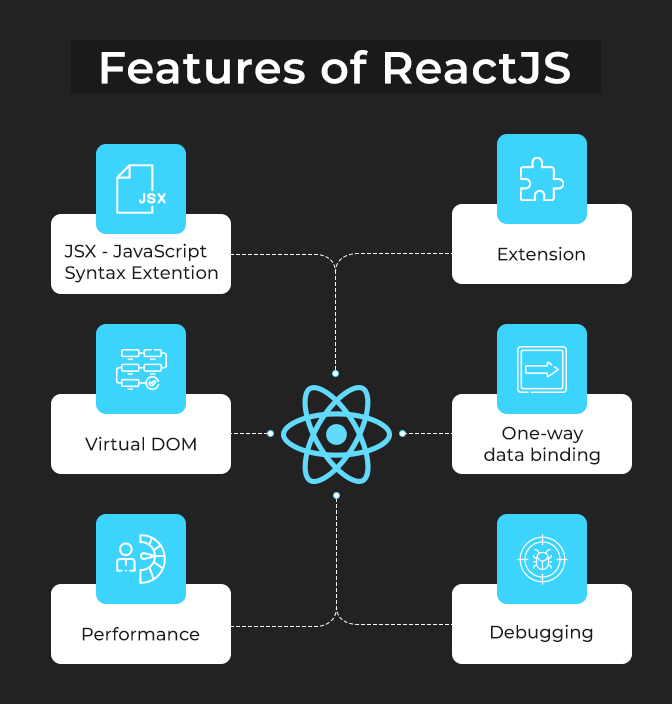
Comencemos nuestro viaje en el reino de React JS. React, también conocido como React JS, es una biblioteca de JavaScript que está diseñada para construir interfaces de usuario interactivas y dinámicas en el ámbito web. Es ampliamente utilizado en la industria y se ha convertido en una elección popular para desarrolladores y empresas de todos los tamaños.
El principal enfoque de React JS es la creación de componentes reutilizables. Los componentes son como bloques de construcción digitales, permitiéndote dividir tu interfaz de usuario en piezas más pequeñas y manejables. Esto no solo facilita el desarrollo, sino que también mejora la capacidad de mantenimiento y la escalabilidad de tu proyecto. Cada componente puede contener su propia lógica y estado, lo que resulta en un código más limpio y modular.

Un aspecto único de React JS es su uso del DOM virtual. En lugar de realizar cambios directamente en el DOM cada vez que ocurre una actualización, React utiliza una representación virtual del DOM para calcular los cambios y actualizar solo las partes necesarias. Esto se traduce en una mejora significativa en el rendimiento, ya que se minimizan las operaciones costosas de manipulación del DOM.
React Native: Navegando por el Universo Móvil
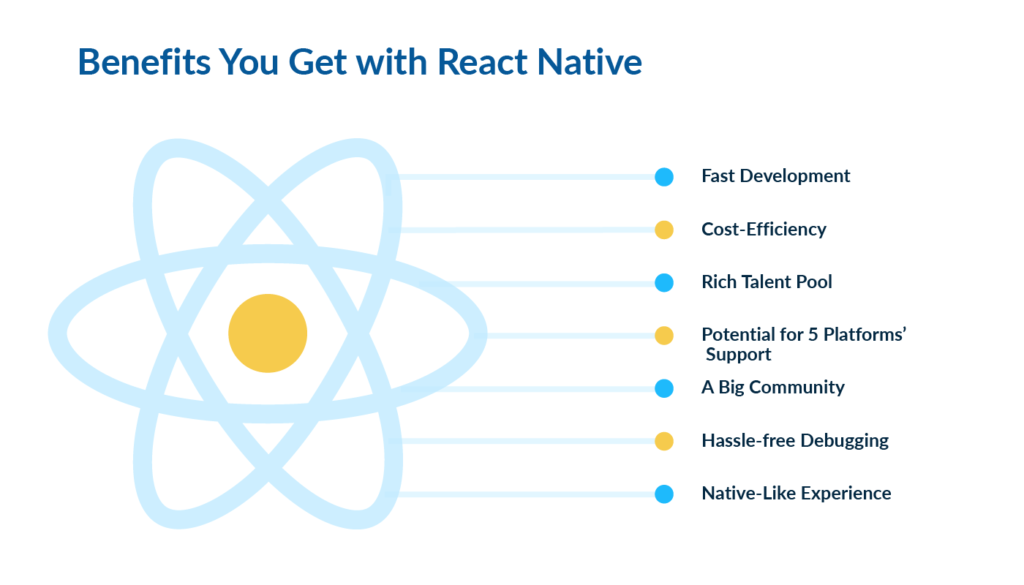
A medida que avanzamos en nuestro viaje, llegamos a la dimensión móvil, donde React Native brilla intensamente. React Native es una extensión de React que se centra en la construcción de aplicaciones móviles nativas para plataformas como iOS y Android. Lo que distingue a React Native es su capacidad para compartir gran parte del código entre estas plataformas, lo que reduce drásticamente la duplicación de esfuerzos y recursos.
Una de las características más atractivas de React Native es su enfoque en proporcionar una experiencia nativa. A través de su arquitectura, React Native permite a los desarrolladores crear aplicaciones que se sienten y funcionan como aplicaciones nativas. Esto se traduce en un rendimiento excepcional y en una mayor satisfacción del usuario, ya que las aplicaciones son fluidas y responden de manera rápida y natural.

Otra ventaja importante de React Native es su comunidad activa y creciente. Esto se traduce en una gran cantidad de bibliotecas, módulos y recursos disponibles que facilitan el proceso de desarrollo. No importa si necesitas integrar una función específica o resolver un problema, es probable que la comunidad ya haya encontrado una solución.
Comparando Fortalezas y Consideraciones

Ahora que hemos explorado las características centrales, es hora de sopesar sus fortalezas y consideraciones.
React JS:
Fortalezas:
• Ideal para aplicaciones web y sitios con interfaces interactivas.
• Enfoque en componentes reutilizables que mejoran la eficiencia del desarrollo.
• Capacidad de renderizado en el servidor para mejorar el SEO.
• Activo ecosistema de herramientas y bibliotecas.
Consideraciones:
• No es nativo, por lo que no proporciona la misma experiencia de usuario perfectamente optimizada como una aplicación móvil nativa.
• La curva de aprendizaje puede ser empinada para los recién llegados al desarrollo basado en componentes.
• Para construir una aplicación completa, puede ser necesario integrar varias bibliotecas y herramientas externas.
React Native:
Fortalezas:
• Excelente para el desarrollo de aplicaciones móviles nativas en iOS y Android.
• Comparte un alto porcentaje de código entre plataformas, lo que ahorra tiempo y esfuerzo.
• Proporciona una experiencia nativa y un rendimiento excepcional para los usuarios.
• Amplia comunidad y abundancia de recursos disponibles.
Consideraciones:
• Aunque comparte mucho código, aún pueden surgir diferencias y problemas específicos de la plataforma.
• No todas las API nativas son accesibles directamente, lo que puede requerir módulos adicionales personalizados.
• Requiere cierto entendimiento de las particularidades del desarrollo móvil para optimizar completamente la aplicación.

La Decisión Final: El Futuro de Tu Proyecto

A medida que el polvo se asienta y nuestras mentes se llenan de conocimiento, la pregunta final persiste: ¿cuál es la elección correcta para tu próximo proyecto de desarrollo? La respuesta radica en tus objetivos, las necesidades de tu proyecto y tu nivel de experiencia.
Si estás planeando construir una aplicación web interactiva con interfaces ricas, React JS podría ser tu mejor aliado. Su enfoque en componentes reutilizables y su capacidad para renderizar en el servidor lo convierten en una opción sólida para las aplicaciones web modernas.
Por otro lado, si tu visión se centra en crear aplicaciones móviles que ofrezcan una experiencia nativa y de alto rendimiento, React Native es la elección lógica. Aprovechar su capacidad para compartir código entre plataformas puede ahorrarte tiempo y recursos valiosos en el desarrollo.
En última instancia, la elección entre React JS y React Native depende de tus objetivos y preferencias personales. Ambas tecnologías han demostrado su valía en el mundo del desarrollo, y la elección correcta dependerá de qué tipo de proyecto estás buscando crear y cuál se adapta mejor a tus habilidades y experiencia.
En conclusión, la exploración de React JS y React Native nos ha llevado a través de un viaje informativo y esclarecedor. Tanto React JS como React Native tienen su lugar en el panorama del desarrollo, y elegir entre ellos es una cuestión de comprender tus necesidades y objetivos. Ya sea que estés creando un sitio web interactivo o una aplicación móvil nativa, estas tecnologías te brindarán las herramientas necesarias para dar vida a tus ideas digitales con éxito. En última instancia, independientemente de la elección que hagas, la verdadera magia reside en tu capacidad para transformar líneas de código en experiencias digitales extraordinarias. ¡Feliz codificación!



