Cascading Style Sheets, comúnmente abreviado como CSS, es un lenguaje de hojas de estilo utilizado en el diseño y la presentación de páginas web. Se trata de una tecnología esencial para separar el contenido estructural de una página web de su estilo visual, lo que permite un mayor control y flexibilidad en la apariencia de un sitio web.
Función Principal: Controlar el Estilo y la Presentación
Cascading Style Sheets, comúnmente conocido como CSS, desempeña un papel fundamental en el mundo del diseño web al permitir un control preciso y eficiente sobre la apariencia visual de las páginas HTML. La función principal de CSS es separar el contenido estructural de un sitio web de su diseño y presentación, lo que resulta en una experiencia estética coherente y atractiva para los visitantes.
Control Detallado de la Presentación Visual
CSS permite definir una amplia gama de propiedades visuales, tales como colores, fuentes, tamaños de texto, márgenes, espaciado, alineación y diseños de página. Esta capacidad de control detallado posibilita a los diseñadores y desarrolladores ajustar cada elemento de la página de acuerdo con sus necesidades y visión creativa.
Separación de Contenido y Diseño
Una de las ventajas más destacadas de CSS es su capacidad para separar el contenido del diseño. En lugar de incrustar estilos directamente en el código HTML, los estilos se definen en un archivo CSS independiente. Esto simplifica la tarea de modificar la apariencia del sitio, ya que los cambios pueden realizarse en un solo lugar sin afectar la estructura del contenido. Además, esta separación facilita la colaboración entre equipos de diseño y desarrollo al permitir que trabajen en paralelo en sus respectivas áreas.
Consistencia y Mantenimiento Eficaz
CSS promueve la consistencia visual en todo un sitio web, lo que es esencial para crear una experiencia coherente para los usuarios. Al utilizar reglas CSS, los diseñadores pueden aplicar estilos uniformes a elementos similares en diversas páginas. Esto ahorra tiempo y esfuerzo al evitar la necesidad de repetir estilos en múltiples lugares.
Adaptabilidad y Responsividad
Otra función clave de CSS es su capacidad para crear diseños responsivos que se adapten a diferentes tamaños de pantalla y dispositivos. Mediante el uso de técnicas como media queries, los diseñadores pueden ajustar automáticamente el diseño y los estilos en función de las características del dispositivo, lo que resulta en una experiencia de usuario óptima en computadoras de escritorio, tabletas y teléfonos móviles.

Principios Clave de Cascading Style Sheets (CSS) en el Diseño Webs
La función principal de CSS es separar el contenido estructural de un sitio web de su diseño y presentación, lo que resulta en una experiencia estética coherente y atractiva para los visitantes.
- Cascada (Cascading): El principio de cascada es fundamental en CSS. Se refiere a la jerarquía de aplicar estilos a elementos HTML en función de su especificidad y orden de aparición. Esto permite que los estilos se apliquen de manera predecible y coherente, con la posibilidad de anular o heredar estilos en diferentes niveles.
- Especificidad (Specificity): La especificidad determina qué estilo se aplicará cuando existen múltiples reglas que compiten por el mismo elemento. Las reglas CSS se evalúan en función de su especificidad, lo que ayuda a resolver conflictos y asegura que los estilos correctos se apliquen a los elementos deseados.
- Herencia (Inheritance): CSS permite que los estilos definidos en elementos padres se hereden por elementos hijos. Esto facilita la aplicación de estilos uniformes en todo un sitio web, ya que los cambios en un estilo padre pueden tener efectos en múltiples elementos hijos, lo que ahorra tiempo y esfuerzo en la codificación.
- Prioridad (Priority): Cuando varias reglas CSS se aplican a un mismo elemento, la prioridad determina cuál prevalece. Esta prioridad se basa en la combinación de factores como la especificidad, la ubicación (en línea, en la hoja de estilo o en un archivo externo) y si se utilizan importantes (important) o no. Entender la prioridad ayuda a tomar decisiones informadas sobre la aplicación de estilos.
- Separación de Contenido y Presentación (Separation of Content and Presentation): Uno de los principios más importantes de CSS es la separación de contenido y presentación. CSS permite que el contenido (HTML) y la presentación (estilos) se mantengan en archivos distintos. Esto facilita la colaboración, el mantenimiento y las actualizaciones, ya que los cambios de estilo se pueden realizar sin afectar la estructura del contenido.
- Reutilización de Estilos (Style Reusability): CSS fomenta la reutilización de estilos a través de clases y selectores. Definir estilos genéricos y reutilizables reduce la duplicación de código y agiliza el proceso de diseño y desarrollo.
- Diseño Responsivo (Responsive Design): CSS es esencial para crear diseños responsivos que se adapten a diferentes dispositivos y tamaños de pantalla. Utilizando técnicas como las media queries, los diseñadores pueden ajustar los estilos y el diseño para ofrecer una experiencia óptima en diversos dispositivos.

Sintaxis y Selectores en Cascading Style Sheets (CSS)
La sintaxis y los selectores son elementos fundamentales en Cascading Style Sheets (CSS) que permiten definir y aplicar estilos a los elementos HTML. Comprender la estructura de las reglas CSS y cómo se seleccionan los elementos es esencial para lograr diseños efectivos y coherentes en un sitio web.
Sintaxis Básica de una Regla CSS
Una regla CSS consta de tres partes principales: el selector, las propiedades y los valores. La sintaxis básica se ve así:
selector {
propiedad: valor;
/* más propiedades y valores */
}
- Selector: El selector apunta al elemento HTML al que se aplicarán los estilos. Puede ser un nombre de etiqueta, una clase, un ID u otros tipos de selectores más avanzados.
- Propiedad: La propiedad define qué aspecto del elemento se está estilizando, como el color, el tamaño de fuente o el margen.
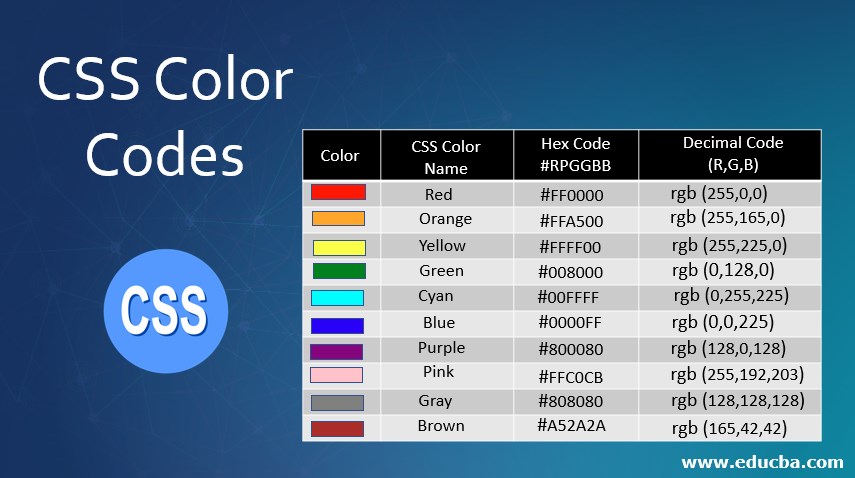
- Valor: El valor es la configuración específica que se asigna a la propiedad. Por ejemplo, para la propiedad «color», el valor podría ser «blue» o «#FF0000» para el color rojo.
Ejemplo de Regla CSS
p {
color: blue;
font-size: 16px;
}
En este ejemplo, el selector «p» aplica un color azul y un tamaño de fuente de 16 píxeles a todos los elementos de párrafo en la página.
Tipos de Selectores
CSS ofrece diversos tipos de selectores para apuntar a elementos de diferentes maneras:
- Selector de Etiqueta: Se dirige a elementos específicos por su nombre de etiqueta, como «p» para párrafos o «h1» para encabezados de nivel 1.
- Selector de Clase: Utiliza el nombre de una clase para aplicar estilos a múltiples elementos con esa clase. Se denota con un punto, como «.mi-clase».
- Selector de ID: Utiliza el ID de un elemento para aplicar estilos únicos a ese elemento. Se denota con un símbolo de almohadilla, como «#mi-id».
- Selector Universal: Selecciona todos los elementos en la página. Se denota como «*».
- Selector de Atributo: Selecciona elementos basados en sus atributos, como «input[type=’text’]» para seleccionar elementos de entrada de tipo texto.
- Selector de Descendiente: Selecciona elementos anidados dentro de otros elementos, como «div p» para seleccionar todos los párrafos dentro de divs.
- Selector de Clase Anidado: Combina clases y selectores descendientes para dirigirse a elementos específicos de manera más precisa, como «.contenedor p» para seleccionar párrafos dentro de elementos con la clase «contenedor».

Características Clave de Cascading Style Sheets (CSS) en el Diseño Web
Estas características brindan a los diseñadores y desarrolladores un alto grado de control sobre la presentación y el estilo de las páginas web. A continuación, se presentan algunas de las características más destacadas de CSS:
- Separación de Contenido y Presentación: CSS permite separar el contenido estructural (HTML) de la presentación visual (estilos). Esta separación facilita la colaboración entre diseñadores y desarrolladores, además de simplificar las actualizaciones y el mantenimiento, ya que los cambios de estilo se pueden realizar sin modificar el contenido.
- Flexibilidad en el Diseño: CSS brinda una amplia gama de propiedades y valores que permiten un control detallado sobre el diseño de una página web. Esto incluye control sobre colores, fuentes, tamaños de texto, márgenes, espaciado, alineación y posicionamiento de elementos.
- Diseño Responsivo: CSS es esencial para crear diseños responsivos que se adapten a diferentes tamaños de pantalla y dispositivos. Mediante el uso de media queries y unidades de medida relativas, los diseñadores pueden ajustar automáticamente los estilos y el diseño para ofrecer una experiencia óptima en diversos dispositivos.
- Consistencia Visual: CSS permite aplicar estilos uniformes a través de todo un sitio web. Al definir estilos en un solo lugar y aplicarlos a múltiples elementos, se logra una coherencia visual que mejora la experiencia del usuario.
- Herencia de Estilos: CSS aprovecha el principio de herencia, lo que significa que los estilos definidos en elementos padres se aplican automáticamente a elementos hijos. Esto facilita la aplicación de estilos consistentes y reduce la necesidad de escribir estilos repetitivos.
- Control de Capas y Posicionamiento: CSS permite controlar el posicionamiento y la superposición de elementos en capas. Esto es útil para crear efectos visuales, diseños complejos y diseños de páginas más dinámicos.
- Animaciones y Transiciones: CSS ofrece la capacidad de crear animaciones y transiciones suaves entre diferentes estados de un elemento. Esto agrega interactividad y mejora la experiencia del usuario al brindar elementos visuales atractivos y dinámicos.
- Optimización de Carga y Rendimiento: Al mantener los estilos en archivos externos, CSS contribuye a una carga de página más eficiente al permitir la caché y la reutilización de estilos en varias páginas. Esto mejora el rendimiento general del sitio web.
- Compatibilidad con Múltiples Dispositivos y Navegadores: CSS es ampliamente compatible con una variedad de dispositivos y navegadores web, lo que garantiza que los estilos se apliquen de manera consistente en diferentes entornos.
- Actualizaciones y Mantenimiento Eficientes: La modularidad de CSS permite realizar actualizaciones y cambios de estilo de manera rápida y efectiva en todo un sitio web, lo que agiliza el proceso de mantenimiento.
frameworks mas populares de CSS
- Bootstrap: Uno de los frameworks más conocidos, Bootstrap ofrece una amplia gama de componentes y estilos predefinidos que facilitan la creación de diseños modernos y adaptables. Incluye una cuadrícula flexible, estilos de tipografía, botones, barras de navegación y más.
- Foundation: Similar a Bootstrap, Foundation es otro framework popular que proporciona una base sólida para diseños web responsivos. Ofrece un sistema de cuadrícula adaptable, componentes personalizables y herramientas para crear interfaces atractivas.
- Bulma: Bulma es un framework de CSS basado en flexbox que se centra en la simplicidad y la facilidad de uso. Ofrece una amplia variedad de clases para construir diseños flexibles y adaptables.
- Semantic UI: Este framework se centra en la semántica y la legibilidad del código. Proporciona una variedad de estilos y componentes intuitivos que siguen un enfoque semántico y lógico.
- Materialize: Inspirado en el diseño Material de Google, Materialize ofrece componentes y estilos que siguen los principios del diseño Material, lo que resulta en interfaces visuales limpias y modernas.
- Tailwind CSS: A diferencia de otros frameworks, Tailwind CSS se centra en proporcionar clases de utilidad que se pueden aplicar directamente en el HTML para diseñar componentes de manera rápida y flexible.